
Web application development with Flutter
Couple of months ago I published an article here on Boogie Software’s blog about mobile application development with Flutter. If you have not read it or are in need of an introduction to what Flutter is, you can find it here (it is an open source application development framework developed and managed by Google).
In the first article, I introduced Flutter as a mobile application development framework. I also mentioned the benefits of it from a business point of view: your company saves time and resources not having to maintain multiple codebases for different mobile platforms and your customer benefits by saving money.
However, it is becoming more than just mobile framework. Eventually your product could be build to every platform from the same codebase. As of version 1.12, web application development is supported on the beta channel.
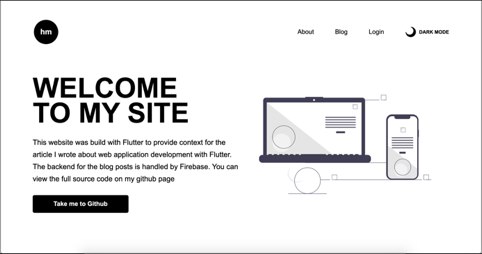
Demo application
 |
| www.henrimakela.fi |
Project structure
- BloC-pattern to separate the business logic from the UI-layer
- Provider for dependency injection of the business logic components
- Cloud Firestore as a backend to store the articles
- Media queries to display appropriate widgets based on the screen size of the user’s device
- Differently organised widgets for mobile and desktop
Responsiveness
Building and deploying
The release version can be built by using the Flutter CLI and running “flutter build web” on a terminal. This creates the web directory inside the build directory which includes all the necessary build files. The release build uses Dart-to-JavaScript compiler to produce a JavaScript file for the application.
I decided to deploy my application to Firebase Hosting. It was pretty straightforward using the Firebase CLI tool. Just make sure you point the web directory produced by the release build as your public directory when asked.
Conclusion
Since I’m not a used to web frontend development and don’t enjoy writing CSS, for me this way of web development seems much less painful. However, it wouldn’t be wise to use it in production because it isn’t stable yet. It might be suitable for building internal tools, dashboards and single-page applications, but not big consumer-facing websites that rely on good search engine optimisation. The performance isn’t that great yet and the page load is pretty slow sometimes.
I haven’t got time to create the admin dashboard for managing my content yet so the only way to create a post is directly from the Firebase Console. I’m going to do that in the future because I’m planning to continue developing this as my personal site and probably write something there occasionally. Not sure though what the subjects are going to be but check it out once in a while if you’re interested.
It is unclear how SEO friendly Flutter web applications are although it seems that Google’s crawler can render JavaScript. I’m not an expert on this area so feel free to correct me on the comment section if you have a better understanding about the subject. If you have any questions or would like to discuss about the topic, you can find me on LinkedIn.
Related articles
Boogie Software Oy is a private Finnish company headquartered in Oulu, Finland. Our unique company profile builds upon top level software competence, entrepreneurial spirit and humane work ethics. The key to our success is close co-operation with the most demanding customers, understanding their business and providing accurate software solutions for complex problems.
